How you can grow your website traffic 51%—overnight—by radically increasing speed
by Chris McGrath | Nov 23, 2020
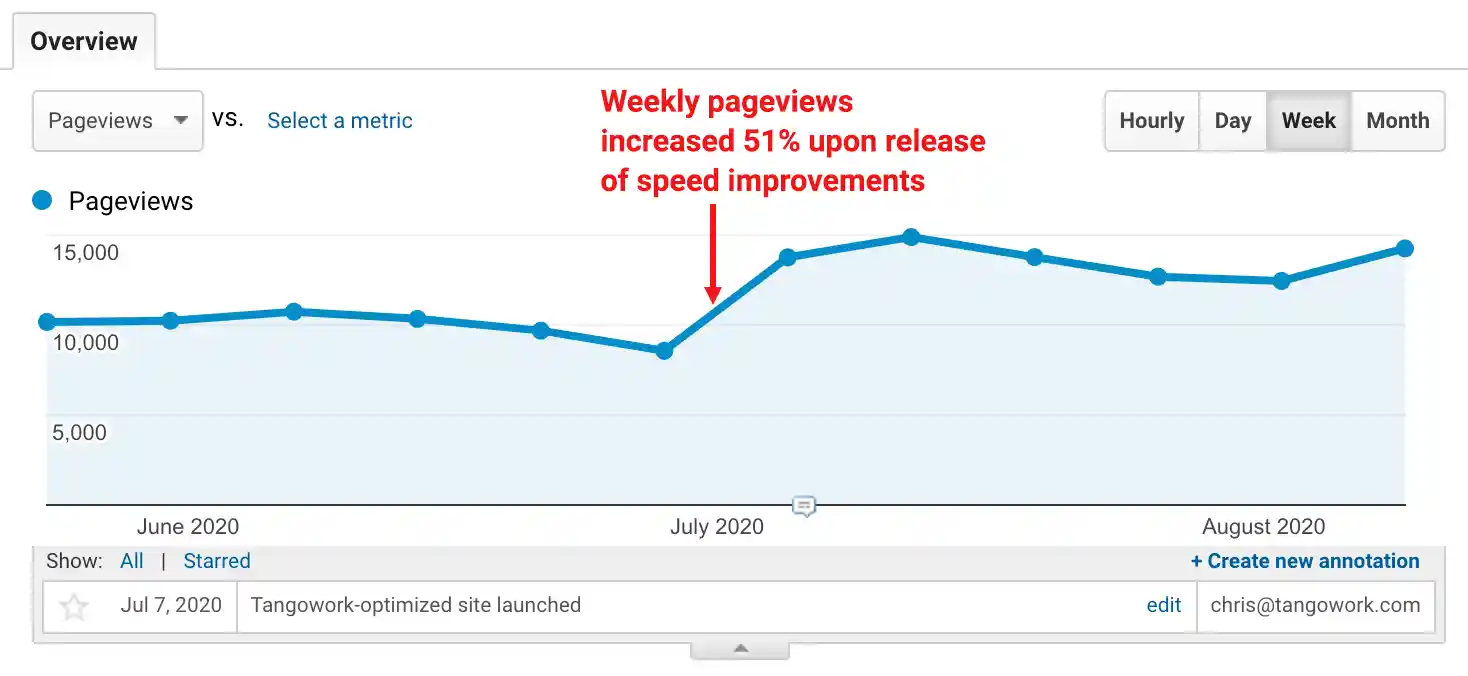
We rebuilt a public legal information website — Dial-A-Law — with one focus: increasing performance. Immediately upon launch:
Page views increased 51%
Bounce rate decreased 42%
Visitors stayed 31% longer
We made no changes to design or layout. We only made it faster.

Before we go further, I want you to try out the website. I’ll wait. Visit Dial-A-Law.
Great, you’re back. It’s one of the fastest websites you’ve ever experienced, isn’t it? And make no mistake, these days a fast website isn’t a nice-to-have. It’s a must-have. What other single change could you make to your website that would give you an overnight, sustained traffic increase of 51%? Visitors love fast websites. They stay longer; they look at more pages; they buy more.

So how can you radically increase the speed of your website?
Here are the steps we followed, in increasing order of complexity. Our team at Tangowork would love to take these steps for you, as part of a High-Performance Website Rebuild Project. Or you can take these steps with your own web development team.
I’ve rated each step by Difficulty, Time required, and Impact. I think Difficulty merits some explanation: “Low” means it’s something an entry-level web developer can do; “Medium” means it’s something a web developer with 1-3 years experience can do; “High” means it’s something that requires a highly-skilled web developer or software engineer.
Test your website to establish a baseline
Difficulty: Low
Time required: Low
Impact: High
Establish a baseline by testing your website using GTMetrix and Google PageSpeed Insights. Use both services, as they provide different information. Test both your home page and another heavily-used page. Record the results so you can compare future tests.
We tested Dial-A-Law’s home page and a heavily-trafficked page about neighbour law. These became our baseline reports.
The scores on GTMetrix are easy to understand. A blazing-fast website might score:
An “A” for PageSpeed
An “A” for YSlow
A fully-loaded time of under 3 seconds
A total page size of under 2 MB
Fewer than 50 requests
“Requests” is something to really keep your eye on. When your browser loads an image, that’s 1 request. Even if the file is tiny, it still takes time: for each request, your browser initiates a connection with the remote server, requests the file, downloads the file, and closes the connection. 50 requests is a reasonable number for modern websites, but I often see websites that make 150 or more connections. These sites will be penalized, both by end users and by Google.

Performance report for the optimized Dial-A-Law website
Remove seldom-used features
Difficulty: Low
Time required: Low
Impact: Medium
Delete or disable features that aren’t used. This may include back-end features that your visitor doesn’t see, such as some analytics tools.
On Dial-A-Law, we removed:
Hotjar. It’s an analytics tool that was deemed superfluous.
Icon fonts. We standardized on a single icon font, FontAwesome.
Bold italics. We didn’t need bold italics in headlines or body copy, so we dropped these 2 fonts.
Other features I see on websites that may be superfluous:
Web fonts. Is it necessary to have a dozen or more fonts, or could you get by with just a few key styles? (Remember that regular, bold, italic, and bold italic of the same font actually counts as 4 fonts.) (See a discussion about.)
Tracking software. Many sites are tracking visitors with 3 or more tools. Are they all necessary? Could some of them be consolidated with Google Tag Manager?
Social media feeds. Is it necessary to show tweets on your website, or can you simply link to your Twitter feed?
Pop-up windows. Every pop-up window that asks users to take a survey, fill out a form, or subscribe to a newsletter slows down your website. Is it worth it?
Optimize images
Difficulty: Low
Time required: Medium
Impact: High
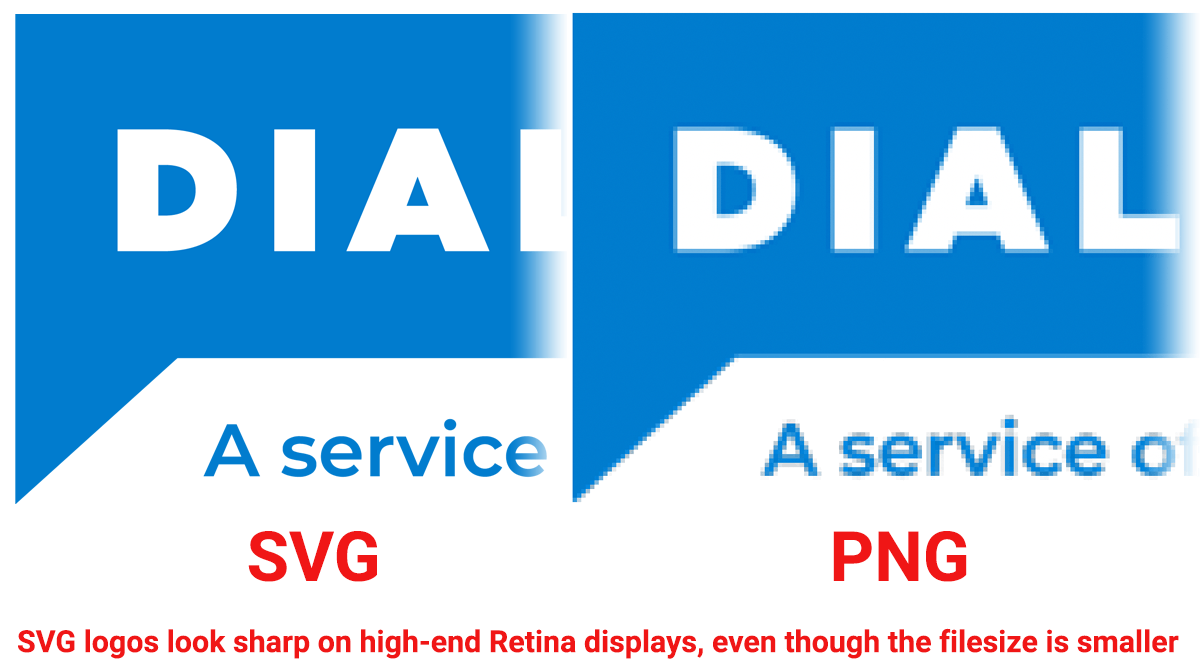
Poorly compressed images can easily comprise 75% of your site’s bandwidth. Resize all images so they are no larger than needed. Convert all photographs to JPEGs to reduce filesize 50-85%. Convert all non-photographs to PNGs to reduce filesize 20-50%. Convert logos to SVGs to reduce filesize up to 90%.
For Dial-A-Law, we moved to Contentful for on-the-fly image resizing and transformation. We uploaded the originals, then simply embedded the optimization parameters in the URL. Contentful generates the new image, then stores the permutation on a global content delivery network (CDN) for fast loading.

If you used a pre-designed template, rewrite the HTML and CSS
Difficulty: Medium
Time required: High
Impact: Medium to High
If you used a pre-built template for your website, you may need to rewrite the HTML and CSS to reduce both the size and complexity of the page.
Pre-built templates save initial development time, but because they are built to be highly configurable, they contain extraneous code that you don’t need. How much code? In the case of the Dial-A-Law site, the template started with 2.5 megabytes of CSS! We reduced it to 86KB with recoding — a 96% reduction. We also reduced the complexity of the HTML — removing or combining tags and removing nested elements — which helps web browsers “paint” the page faster.

Serve your website statically (pretend it’s 1995)
Difficulty: High
Time required: High
Impact: High
Today, almost every website creates dynamic web pages as they are requested. This is what WordPress does. But instead, do it like we did back in the 90s: assemble static web pages in advance, put them on a server, and let users load them.
Static pages are faster, more secure, and have no dependencies (such as databases or application servers). Static used to mean less capable, but modern web development lets us add dynamic functionality directly in the web browser. Many new companies and products have emerged around the concept of static websites, including Contentful, Netlify, and Vercel.
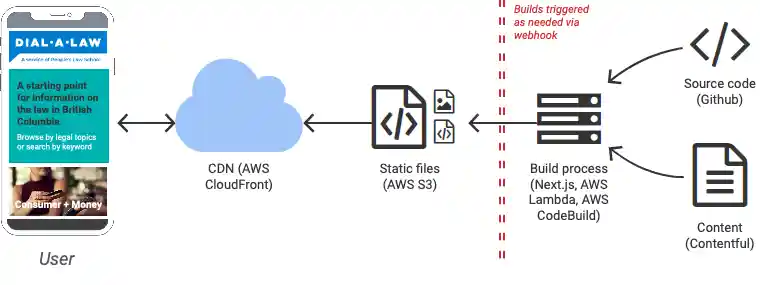
The Dial-A-Law website content is stored in Contentful, an API-first CMS. When content is updated, a rebuild of the website is triggered. Code is combined with content to generate static files that are then transferred to an Amazon S3 bucket. S3 is basically a web-accessible hard drive — “S3” stands for Simple Storage Service. It’s simple, incredibly fast (due to tight integration with CloudFront, Amazon’s content delivery network), and costs us just $7 a month!

Dial-A-Law server architecture (simplified)
Use Algolia for search
Difficulty: Medium
Time required: Medium
Impact: Low on overall site speed; High on search experience
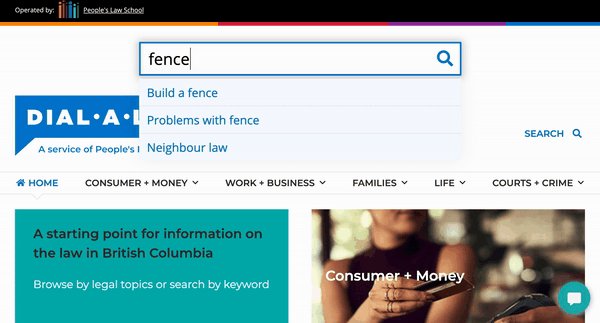
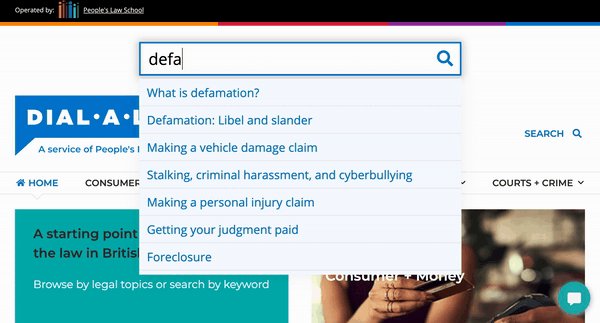
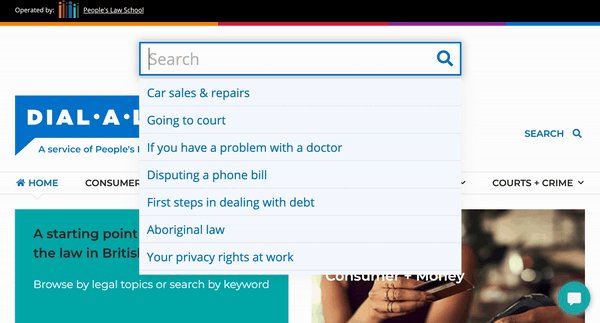
Use Algolia for blisteringly fast search-as-you-type.
If you didn’t try out the search on Dial-a-Law, go back and try it now. It’s amazing.

Algolia is purpose-built for extremely fast search-as-you-type on websites. Most of their search queries take just 1 to 20 milliseconds to process!
Strictly speaking, fast search is a completely different technical problem than a fast website. But it’s a shame to have clunky search on a high-performance website.
Don’t load features until you need them
Difficulty: High
Time required: Low
Impact: High
Delay loading of features until the user needs them. For example, don’t load images that are lower down the page, off-screen, until the user is about to scroll to them. This is called “lazy loading“.
You can lazy-load more than just images. Here’s what we did on Dial-A-Law:
Satisfaction poll. On every content page, we run a poll to ask the user if they found the information helpful. It requires a bit of code, so we don’t load it until the user gets to the bottom of the page and sees it.
Chatbot. The chatbot requires a 420K download and an open connection to the server. But we don’t load it until the user scrolls down the page and clicks the chatbot icon. (See How We Used Contentful to Build a Chatbot That Helps With Everyday Legal Problems.)
Google Survey. We don’t need to survey every website visitor. So instead of loading the 350K survey code on every page, we generate a random number. If it ends in a 5, we load the survey code (delivering it to 10% of visitors). (Learn more about this technique.)
Rebuild the website as a single-page application
Difficulty: High
Time required: High
Impact: Extreme
Rebuild the website as a single page application. This means that when you navigate from page to page, you’re not actually loading the whole page: you’re only loading the bits that change, like the text and the photos. The header, the footer, the stylesheet, and other parts do not reload. This can speed up your site 90% or more.
We chose to rebuild in React using the Next.js framework. Rebuilding a website as a single page app is the most difficult step outlined here, but it’s the step that contributes most significantly to the crazy-fast web browsing experience on the Dial-A-Law website.
When I first click to load the Dial-a-Law site, my browser requests 63 files. On my second click, it requests another 12 files. On my third click, just 5 files are requested — less than 10% of the requests that would be made if it wasn’t a single-page app.
Speed is the most important feature
On most web site projects, lip service is paid to performance optimization, but it’s rarely approached with the same rigour and enthusiasm as other features. That’s unfortunate, as nothing impacts user behavior as significantly and consistently as web site speed:
Google found that as page load time increases from 1 second to 6 seconds, the probability of a bounce increases 106% (source)
Pinterest found that a 40% performance increase led to a 15% increase in SEO traffic (source)
BBC found that for every additional second a page takes to load, 10 per cent of users leave (source)
If you want longer visits, lower bounce rates, higher conversions and better search rankings, give web site speed the attention it deserves. Go through these steps I’ve outlined carefully. And if you want a partner to help you through this process, shoot me an email.

Chris McGrath
Founder and CEO
Chris McGrath has led mission-critical website and software projects for 30 years. Current clients include BC Unclaimed, CLEO, JIBC, Justice Education Society, Legal Aid BC, People's Law School, and Provincial Courts of British Columbia. He also co-founded ThoughtFarmer, an intranet platform used by hundreds of organizations worldwide.